บทที่ 6 การวาดรูปและลงสี
วาดรูปและลงสี
Flash เป็นโปรแกรมที่ใช้สำหรับการสร้างกราฟิกและภาพแอนนิเมชั้นต่าง ๆ ที่เรียกว่า มูฟวี่ จึงจำเป็นต้องมีเครื่งอมือที่ใช้สำหรับสร้างและตกแต่งรูป ซึ่งทำให้สามารถสร้างการ์ตูน ที่เป็นลายเส้น สำหรับการแสดงภาพเคลื่อนไหวได้ด้วยวิธีการที่ง่ายไม่กี่ขั้นตอน
ส่วนประกอบของรูปวาด
รูปตัวการ์ตูนที่สร้างจากการวาดมักจะเรียกว่า "รูปลายเส้น" จะประกอบไปด้วยส่วนสำคัญ 2 ส่วนคือ
พื้นรูป (Fill) เป็นส่วนประกอบที่อยู่ภายในรูปลายเส้นซึ่งสามารถจะกำหนดให้มีสีพื้น (Fill color) หรือไม่ให้มีสีพื้น (No color) ก็ได้ ในการลงสีพื้นสามารถเลือกได้ว่าจะลงแบบใด ระหว่างสีทึบ , ไล่โทนสี และการนำภาพบิตแมพมาเป็นสีพื้น
เส้น (Stroke) เป็นส่วนกรอบของรูปภาพ ที่มีหลากหลายลักษณะ ทำให้เกิดเป็นรูปทรงต่าง ๆ ขึ้นมา เช่น รูปสี่ เหลี่ยม วงกลม วงรีและอื่น ๆ เราสามารถปรับแต่งเส้นได้เช่นเดียวกับพื้นรูป เช่น สี ความหนา และลวดลายบนเส้น
ตามปกติพื้นรูปและเส้นจะแยกกันคนละส่วนอิสระต่อกัน ทำให้สามารถวาดรูปที่มีแต่พื้นรูปไม่มีเส้นหรือวาดรูปที่มีแต่เส้นไม่มีพื้นรูปก็ได้ รวมทั้งสามารถที่จะแยกเส้นออกจากพื้นรูป เพื่อนำมาตกแต่งแก้ไขใหม่ได้
Flash เป็นโปรแกรมที่ใช้สำหรับการสร้างกราฟิกและภาพแอนนิเมชั้นต่าง ๆ ที่เรียกว่า มูฟวี่ จึงจำเป็นต้องมีเครื่งอมือที่ใช้สำหรับสร้างและตกแต่งรูป ซึ่งทำให้สามารถสร้างการ์ตูน ที่เป็นลายเส้น สำหรับการแสดงภาพเคลื่อนไหวได้ด้วยวิธีการที่ง่ายไม่กี่ขั้นตอน
ส่วนประกอบของรูปวาด
รูปตัวการ์ตูนที่สร้างจากการวาดมักจะเรียกว่า "รูปลายเส้น" จะประกอบไปด้วยส่วนสำคัญ 2 ส่วนคือ
พื้นรูป (Fill) เป็นส่วนประกอบที่อยู่ภายในรูปลายเส้นซึ่งสามารถจะกำหนดให้มีสีพื้น (Fill color) หรือไม่ให้มีสีพื้น (No color) ก็ได้ ในการลงสีพื้นสามารถเลือกได้ว่าจะลงแบบใด ระหว่างสีทึบ , ไล่โทนสี และการนำภาพบิตแมพมาเป็นสีพื้น
เส้น (Stroke) เป็นส่วนกรอบของรูปภาพ ที่มีหลากหลายลักษณะ ทำให้เกิดเป็นรูปทรงต่าง ๆ ขึ้นมา เช่น รูปสี่ เหลี่ยม วงกลม วงรีและอื่น ๆ เราสามารถปรับแต่งเส้นได้เช่นเดียวกับพื้นรูป เช่น สี ความหนา และลวดลายบนเส้น
ตามปกติพื้นรูปและเส้นจะแยกกันคนละส่วนอิสระต่อกัน ทำให้สามารถวาดรูปที่มีแต่พื้นรูปไม่มีเส้นหรือวาดรูปที่มีแต่เส้นไม่มีพื้นรูปก็ได้ รวมทั้งสามารถที่จะแยกเส้นออกจากพื้นรูป เพื่อนำมาตกแต่งแก้ไขใหม่ได้
รูปดาวที่ประกอบด้วยพื้นรูปและเส้น รูปดาวเมื่อแยกเส้นออกจากพื้นรูป
เครื่องมือสำหรับวาดภาพ
กำหนดรูปแบบการวาด
การวาดรูปด้วยเครื่องมือวาดใน Flash สามารถทำได้ 2 รูปแบบ ดังนี้
1. วาดแบบรวมกลุ่ม
รูปที่ซ้อนกันไม่มีเส้น แต่มีสีพื้นเป็นสีเดียวกัน จะทำให้รูปทั้งหมดถูกรวมเป็นชิ้นเดียวกันทันที

รูปที่ซ้อนกันไม่มีเส้น แต่มีสีพื้นเป็นสีต่างกัน รูปทรงที่อยู่ด้านล่างส่วนที่ถูกซ้อนทับจะถูกตัดออกโดยรูปทรงด้านบน
รูปที่ซ้อนกันมีอันใดอันหนึ่งมีเส้น (ไม่ว่าสีพื้นและสีเส้นจะเหมือน หรือต่างกัน) รูปทรงส่วนที่ถูกทับจะถูกตัดออก แต่เส้นขอบจะติดไปกับอันที่ดับเบิ้ลคลิกเลือก แล้วลากออกไป
 รูปที่ซ้อนกันมีแต่เส้น (ไม่ว่าเส้นจะสีเดียวกันหรือต่างกัน) รูปจะถูกแยกออกเป็นส่วน ซึ่งสามารถแยกออกมาเป็นเส้น ๆ ได้
รูปที่ซ้อนกันมีแต่เส้น (ไม่ว่าเส้นจะสีเดียวกันหรือต่างกัน) รูปจะถูกแยกออกเป็นส่วน ซึ่งสามารถแยกออกมาเป็นเส้น ๆ ได้2. วาดแบบอิสระ
เมื่อเลือกเครื่องมือวาดภาพในครั้งแรกจะเป็นการวาดแบบรวมกลุ่มแต่จะปรากฎออปชั่น หรือเครื่องมือย่อย (Object drawing) ให้ใช้เมาส์คลิกที่ปุ่มดังกล่าวให้เป็นสีฟ้า จะเข้าสู่โหมดการวาดแบบอิสระทันที และสามารถเคลื่อนย้ายวัตถุที่ซ้อนทับกันได้โดยไม่ เกี่ยวข้องกัน
คลิกดูตัวอย่างการวาดแบบอิสระ
กำหนดรายละเอียดรูปทรง
ก่อนใช้เครื่องมือวาดรูปทรง มีหลักที่ควรคำนึงก่อนทุกครั้งคือ ต้องไปกำหนดรายละเอียดของพื้นรูปและเส้นก่อน ซึ่งมีดังนี้
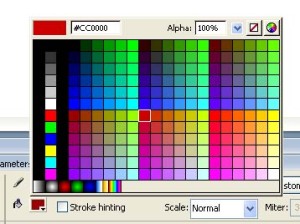
กำหนดสีพื้นและเส้น
เราสามารถกำหนดให้รูปวาดมีสีพื้น สีเส้น หรือไม่มีสีพื้นหรือเส้นก็ได้ ดังนี้

1. การวาดเส้นตรงให้เราเลือกเครื่องมือ Line Tool หรือกดคีย์บอร์ด ตัว N
 | ||
2. แล้วลองลากเส้นต่อกันดังรูป | ||
3. กรณีที่เส้น สองเส้นไม่ต่อกันดังรูปที่ผ่านมา ให้เราเลือกที่เครื่องมือ Snap to Opject | ||
4. แล้วลองวาดเส้นใหม่อีกครั้ง เส้นที่วาดใกล้กันจะต่อติดกันพอดี | ||
5. เมื่อได้เส้นมาแล้ว เราสามารถปรับแต่งเส้นได้ โดยให้เราเลือกเครื่องมือ Selection tool ก่อน หรือกดคีย์บอร์ดตัว V ดังภาพ | ||
6. แล้วนำมาคลิกที่เส้น ถ้าต้องการเลือกเส้นใดเส้นหนึ่งให้คลิ๊ก 1 ครั้ง | ||
7. ถ้าต้องการเลือกเส้นทั้งหมด ให้ดับเบิ้ลคลิ๊ก ที่เส้นใดเส้นหนึ่ง จะเลือกเส้นได้ทั้งหมด | ||
8. เลือกเส้นได้แล้วก็สามารถปรับแต่ง สี ขนาด รวมถึงประเภทเส้นได้เลย โดยเลือกแท๊ป Properties ดังรูป | ||
การวาดเส้นอิสระด้วยเครื่องมือ Pen
รูปทรงอิสระ เป็นรูปทรงหนึ่งที่นิยมใช้สำหรับงานกราฟิก ซึ่งสามารถสร้างได้ด้วยเครื่องมือ Pen
การสร้างวัตถุสี่เหลี่ยม (Rectangle)
คลิกที่ปุ่มเครื่องมือ Rectangle  ฝึกวาดภาพ…ด้วย FLASH
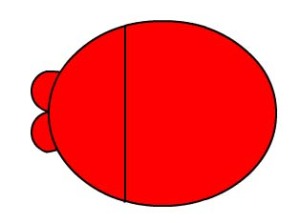
การวาดภาพง่าย โดยเน้นที่การใช้โครงสร้างพื้นฐานจาก รูปวงกลม …

| ||
วันจันทร์ที่ 11 มิถุนายน พ.ศ. 2555
บทที่ 5 รู้จักกับโปรแกรม Flash
1. Flash คืออะไร
Flash เป็นซอฟต์แวร์ ที่ใช้สร้างชิ้นงานกราฟิกที่พบเป็นส่วนมากบนเว็บไซด์ต่าง ๆ และสามารถพบชิ้นงาน Flash บน เกมส์ สื่อโฆษณาบนเว็บไซต์ อินเตอร์เฟสต่าง ๆ ที่อนุญาตให้มีการโต้ตอบกับผู้ใช้
2. ความสามารถของ Flash
สร้างชิ้นงาน Interactive
มีส่วนตอบสนองกับผู้ใช้ เช่น ผู้ใช้สามารถคลิกเลือกเมนูต่าง ๆ ได้ นำไปประยุกต์เป็นสื่อการสอน ( E- Learning ) หน้าจอควบคุมการทำงานต่าง ๆ สื่อโฆษณา ( Banner ) บนเว็บไซต์ การ์ตูนแอนิเมชันต่างๆ เป็นต้น
สร้างชิ้นงาน Animation
จุดเด่นของการทำงานในโปรแกรม Flash คือการสร้าง Animation หรือ ภาพเคลื่อนไหว มีเครื่องมืออำนวยความสะดวก ทำให้โปรแกรม Flash สร้างผลงาน Animation ได้ง่าย
สร้างเว็บไซต์ [ Website ]
โปรแกรม Flash สามารถสร้างเว็บไซต์ได้สวยงาม และสร้างลูกเล่นต่าง ๆ ได้ง่าย
มีจุดอ่อนคือ เว็บไซต์ที่สร้างด้วยโปรแกรม Flash แก้ไขข้อมูลได้ยาก และขนาดของไฟล์เว็บไซต์ค่อนข้างใหญ่
สร้างเกมส์ [ GAME ]
FLASH มีเครื่องมือช่วยสร้างองค์ประกอบต่าง ๆ ให้เกมส์มีความสวยงาม มีเครื่องมือสำหรับสร้างคำสั่งควบคุมการเล่นเกมส์ อีกทั้งไฟล์เกมส์ที่สร้างออกมามีขนาดเล็ก ทำให้อัพโหลดสู่เว็บไซต์ได้อย่างรวดเร็ว
หมายเหตุ
สำหรับเอกสารนี้ จะนำเสนอแต่ การสร้างงาน Interactive และ Animation ซึ่งสามารถนำไปเผยแพร่ในลักษณะต่าง ๆ และใช้เป็นฐานในการสร้างเว็บไซด์ และเกมส์ได้
3. จุดเริ่มต้นใช้งานโปรแกรม Flash บน PC
ทำการติดตั้ง โปรแกรม และเรียกใช้
Start➪All Programs➪Adobe Flash Professional CS5.
4. ส่วนต่อประสานของ Flash
Startup Screen

ภาพที่ 1.1 หน้าต่างเริ่มต้น
หากไม่ต้องการหน้าต่างนี้ปรากฏทุกครั้งที่เริ่มใช้งาน ให้กาเลือกที่กล่อง Don’t show again
สภาพแวดล้อม
ส่วนต่อประสานกับผู้ใช้ (user interface) ของFlash มีหลายลักษณะ ซึ่งผู้ใช้สามารถกำหนดตามความถนัดของตนเอง ในที่นี้รียกส่วนแสดงและแก้ไขชิ้นงานว่าเวที (Stage)

ภาพที่ 1.2 สภาพแวดล้อมของโปรแกรม
5. การใช้เครื่องมือ
แผง (Panel) เครื่องมือต่าง ๆ
เป็นส่วนที่ผู้ใช้สามารถใช้เครื่องมือ และกำหนดค่าของวัตถุ ส่วนใหญ่จะปรากฏในลักษณะยึดติด (dockable) กับหน้าต่างงาน ที่บริเวณกลุ่มของคุณสมบัติวัตถุที่เรียกใช้ ผู้ใช้สามารถเคลื่อนย้าย หรือปิดแผงงานเหล่านี้ ด้วยวิธีการเดียวกับการจัดการวัตถุบนหน้าต่างงาน ตัวอย่าง เช่น การย้ายแผงวัตถุ โดยการคลิกและลากบริเวณTitlebar คลิกปุ่ม Close เพื่อปิดแผงวัตถุหนึ่ง ๆ

ภาพที่ 1.3 Icon Panel ภาพที่ 1.4 ขยายIcon ด้านซ้าย
Properties Inspector
เป็นส่วนอธิบายลักษณะของวัตถุบนเวที
VI. เมนู
ชื่อเมนู
|
การใช้งาน
|
FILE
|
Open & close files, save files, import & export files, print, publish movies for the Web, send a movie via e-mail, & quit Flash.
|
Edit
|
undo & redo
Cut, Copy, Paste
delete, duplicate, select, deselect,
find & replace;
copy & paste entire frames & motions on the Timeline; edit symbols; set preferences
; customize the Tools panel; map fonts; & create keyboard
shortcuts for comm&s
|
View
|
Zoom in & out; show or hide the ruler, grid, & guides; choose a preview mode; & specify snapping preferences for objects for easy placement.
|
Insert
|
Insert symbols ;
insert and delete Timeline features,
insert layers; add scenes
|
Modify
|
Modify symbols, bitmaps, shapes, frames,
Timeline features and effects, scenes, or the entire movie (the document).
Transform, align, group, and ungroup objects; arrange objects; and break objects apart
|
Text
|
Format text
check spelling, and embed font
|
Commands
|
Reuse and manage saved commands.
|
Control
|
Control the playing of movies, test movies and scenes, access certain interactive functions, and mute sounds.
|
Debug
|
Debug ActionScript code.
|
Window
|
เปิดใช้งานแผงวัตถุต่าง ๆ
|
Help
|
เอกสารอธิบายการใช้งานโปรแกรม
|
6. การขอความช่วยเหลือใน Flash
กด F1
7. ประวัติความเป็นมาของ Flash
เดิมทีนั้น flash เป็นโปรแกรมเล็กๆตัวหนึ่ง ที่ถูกสร้างขึ้นเพื่อสำหรับทำอนิเมชั่น สำหรับบนเว็บไซต์เท่านั้น ยังไม่มีการเขียนโปรแกรมใดๆดังสิ้น โดยโปรแกรมที่ว่านั้นชื่อว่า FutureSplash Animator ลักษณะของโปรแกรมเน้นไปที่เส้นชนิด เว็คเตอร์ (Vector) ซึ่งจะต่างกับภาพประเภท pixel ก็คือ ภาพพิกเซลนั้นเมื่อขยายจะทำให้ภาพแตกได้ แต่สำหรับกราฟฟิคประเภทเวคเตอร์นั้นจะไม่เนื่องจากว่า เส้นต่างๆ เกิดจากการคำนวณเป็นหลัก หลังจากนั้นเมื่อค่ายยักษ์ใหญ่ ณ ขณะนั้นอย่าง Macromedia เริ่มเล็งเห็นความสำคัญจึงได้ทำการติดต่อกันไป และได้ปล่อยออกมาด้วยชื่อใหม่ที่ใช้จนปัจจุบันในนาม flash (สมัยก่อนนั้น ส่วนใหญ่จะนิยมใช้โปรแกรม director โดยมี player ชื่อว่า shockwave player และภาษาที่ใช้เขียนคือภาษาlingo ซึ่งปัจจุบันเริ่มได้รับความนิยมน้อยลง เนื่องจาก flash สามารถทำอะไรได้มากขึ้น)
FutureSplash Animator (10 เมษายน 1996): เวอร์ชั่นเริ่มต้นของ flash ซึ่งประกอบด้วยเครื่องพื้นแก้ไขพื้นฐาน และ ไทม์ไลน์ (timeline)
Macromedia Flash 1 (พฤษจิกายน1996): แมคโครมีเดียเปลี่ยนแบรนด์ใหม่สำหรับ FutrueSplash Animator เป็น Macromedia Flash 1
Macromedia Flash 2 (มิถุนายน 1997): ปล่อย Flash Player 2 และเฟียเจอร์ใหม่ คือ object library
Macromedia Flash 3 (พฤษภาคม 31, 1998): ปล่อย Flash Player 3 โดยเฟียเจอร์ใหม่ได้แก่มูฟวี่คลิป, ใช้งานร่วมกับ จาวาสคริปต์ ปลั๊กอิน, การทำวัตถุโปร่งใส (transparency) และตัว stand alone player (ตัวที่ใช้เล่น flash เวลาเราเปิดไฟล์ swf)
Macromedia Flash 4 (มิถุนายน 15, 1999): ปล่อย Flash Player 4 โดยเฟียเจอร์ใหม่ได้แก่ เรื่องของตัวแปร, อินพุตฟิลด์, ActionScriptและ การสตรีมมิ่งไฟล์ MP3 (ถือเป็นเวอร์ชั่นแรกๆที่คนเริ่มเขียนเกมและงานอินเตอร์แอคทีพต่างๆ จาก flash เวอร์ชั่นนี้แต่รูปแบบการเขียนโปรแกรมยังไม่ถือว่าสมบูรณ์สักเท่าไรนัก อาทิเช่นการทำลูปบางครั้งก็ต้องใช้การเล่นเฟรมวน)
Macromedia Flash 5 (August 24, 2000): ปล่อย Flash Player 5 โดยเฟียเจอร์ใหม่ได้แก่ActionScript 1.0 (ยึดพื้นฐานของECMAScriptโดยมีลักษณะของภาษาคล้างคลึงกับ จาวาสคริปต์), ซัพพอรต์XML, การสร้างSmartclips (เวอร์ชั่นหลังคือ คอมโพเนนต์ (components)), รูปแบบ text ชนิด HTML และ ไดนามิกซ์เทกซ์ (dynamic text, เป็นฟิลด์ที่สามารถควบคุมได้ด้วยActionScript)
Macromedia Flash MX (เวอร์ชั่น6, 15 มีนาคม, 2002): ปล่อย Flash Player 6, โดยเฟียเจอร์ใหม่ได้แก่การรองรับ video codec (ชื่อ Sorenson Spark), คำสั่งวาดรูปเวคเตอร์ด้วย ActionScript (ActionScript vector drawing API)
Macromedia Flash MX 2004 (เวอร์ชั่น7, 9 กันยายน, 2003): ปล่อย flash player 7, โดยเฟียเจอร์ใหม่ได้แก่ ActionScript 2.0 ซึ่งได้ทำการออกแบบสำหรับการเขียนโปรแกรมเชิงวัตถุ (object oriented programming), behaviors, JSAPI, รองรับตัวอักษรชนิด alias, การสร้างอนิเมชั่นด้วย timeline effects, การจัดการเนื้อหาในรูปแบบของ slide พรีเซนต์ เช่นเดียวกับ PowerPoint, คอมโพเนนต์สำหรับเล่นไฟล์มีเดียต่างๆ (รองรับ MP3 และไฟล์วิดีโอแฟลชนามสกุล FLV), คอมโพเนนต์จัดการข้มูลเช่น DataSet, XMLConnector, Web, ServicesConnector, XupdateResolver, อื่นๆ) Apiสำหรับการเชื่อมโยงข้อมูล, พาเนลโปรเจกต์ (สำหรับแบ่งไฟล์ต่างๆเป็นหมวดหมู่) components เวอร์ชั่น2 และคลาสสำหรับการเคลื่อนที่ (Transition class libraries)
ป.ล.เนื่องจากเวอร์ชั่นนี้ ออกมาหลังจากเวอร์ชั่นMX ไม่นานมากนักและค่อนข้างอืดในการทำงานพอสมควร หลายๆคนจึงนิยมใช้ MX แล้วข้ามไปใช้เวอร์ชั่น8 ทีเดียวก็มี
Macromedia Flash 8 (13 กันยายน, 2005): Macromedia Flash Basic 8, มีเฟียเจอร์ใหม่คือเครื่องมือ flash ที่เน้นไปสำหรับกลุ่มคนใช้งานใหม่ที่ต้องการทำแค่การวารูปพื้นฐานง่ายๆหรืออนิเมชั่นและการอินเตอร์แอพทีพแบบง่ายๆ, ปล่อย Flash Player 8, โดยเวอร์ชั่นนี้มีข้อจำกัดในการซัพพอรต์ไฟล์วิดีโอ และกราฟฟิคระดับสูงและอนิเมชั่นเอฟเฟคต่างๆ , สำหรับอีกเวอร์ชั่นคือ Macromedia Flash 8 Professional นั้น ได้เพิ่มเฟียเจอร์ที่ดีกว่า ในเรื่องของคุณภาพ วิดีโอและการสร้างงานสำหรับมือถือ โดยเฟียเจอร์ใหม่ได้แก่การตกแต่งภาพด้วยฟิลเตอร์ (Filters) และ เบรนด์โหมด (blend modes) , การควบคุมความเร่งของการเคลื่อนที่แบบต่างๆสำหรับอนิเมชั่น (easing control), คุณสมบัติประเภท stroke (caps and joins) , โหมดการวาดแบบเชิงวัตถุ, การเก็บแคชภาพในรูปแบบของบิตแมพ (เพื่อความเร็วในการประมวลผล), ตัวอักษรในรูปแบบ anti-aliasing, วิดีโอ codec ใหม่ชื่อ On2 VP6, รองรับรูปแบบ วิดีโอที่พื้นหลังโปร่งใส (ถ่ายจากกรีนสกรีน หรือบรูสกรีน แล้วนำมาใส่เอฟเฟกต์พื้นหลัง),ตัวโปรแกรมแปลงและนำเข้าวิดีโอ ซึ่งแยกเดี่ยวๆมาต่างหาก, รองรับการจัด cue point สำหรับ FLV (เพิ่มจุดแต่ละช่วงวิดีโอที่สามารถควบคุมด้วยสคริปต์ได้), คอมโพเนนต์ระดับสูง สำหรับการควบคุมวิดีโอและตัวจำลองโปรแกรมบนอุปกรณ์มือถือแต่ละยี่ห้อแต่ละรุ่น
สำหรับเวอร์ชั่นนี้ถือว่าเป็นเวอร์ชั่นที่ค่อนข้างสมบูรณ์และใช้งานกันยาวนานพ อสมควรและถือว่าเป็นเวอร์ชั่นสุดท้ายสำหรับ Macromedia ก่อนที่จะถูกคู่แข่งที่แข่งกันมานานอย่าง adobe เทคโอเวอร์บริษัทไปซึ่งก็ขัดใจหลายๆคนที่ไม่ค่อยชอบ adobe สักเท่าไรนักแต่ถ้าในแง่ของผู้ใช้งาน ก็ถือว่ามีหลายๆเรื่องดีขึ้นทีเดียวอย่างเช่นการอิมพอรต์งานข้ามโปรแกรมกันได้ โดยเวอร์ชั่นนั้นคือ
Adobe Flash CS3 Professional (เวอร์ชั่น 9, 16 เมษายน, 2007): Flash CS3 ซึ่งถือเป็นเวอร์ชั่นที่อยู่ภายใต้ชื่อของ adobe. เฟียเจอร์ของ CS3 นั้นได้แก่การรองรับภาษา ActionScript 3.0 ที่หลายๆคนหลงรักและหลายคนเบือนหน้าหนีเนื่องจากมีการเขียนที่เปลี่ยนแปลงไปเยอะจากเดิมมากทีเดียว , การแปลงแอพพริเคชั่นทั้งชิ้นไปเป็นรูปแบบ ActionScript, การใช้งานร่วมกับโปรแกรมอื่นของ Adobe ได้ดีขึ้นอย่างเช่นAdobe Photoshop และ มีการวาดแบบเวคเตอร์ที่ดีขึ้น, มีหลายๆส่วนใกล้เคียงกับ Adobe Illustrator และ Adobe Fireworks มากขึ้น
หมายเหตุ ถ้าพัฒนางานด้วย flash cs3 หากไม่จำเป็นจริงๆ ไม่แนะนำให้เซฟกลับไปเป็นเวอร์ชั่น8 เนื่องจากความเร็วในการรันสคริปต์อาจไม่เท่ากันและอาจทำให้เกิดผลกระทบกับโปรแกรมที่เขียนได้
Adobe Flash CS4 Professional (เวอร์ชั่น 10, 15 ตุลาคม, 2008): เพิ่มการใส่กระดูกให้วัตถุได้, ควบคุมวัตถุด้วย 3D แบบพื้นฐานได้แอนิเมชั่นเชิงวัตถุ, เพิ่มประสิทธิภาพการจัดการตัวอักษรมากขึ้น, พัฒนาส่วนเพิ่มเติมสำหรับActionScript 3.0 โดย CS4 นั้นช่วยให้นักพัฒนาทั้งหลายสามารถสร้างแอนิเมชั่นอย่างมีประสิทธิภาพและรวดเร็ว ด้วยเฟียเจอร์ต่างๆที่ไม่มีในเวอร์ชั่นก่อนหน้านี้
สำหรับปัจจุบันนี้ (2009) ถือว่า flash ได้พัฒนามากพอสมควร โดยภาษา ActionScript 3.0 นั้น Adobe ได้ตั้งใจไว้ให้เป็นภาษาหลัก และได้แข่งกับ Microsoft ที่จะยึดภาษาของตัวเองเป็นมาตรฐานสำหรับ ECMAScriptเวอร์ชั่นถัดไปกันทีเดียว แต่ดูเหมือนว่า Microsoft จะชนะไปในการแข่งขันครั้งนี้ แต่ทาง Adobe ก็ได้ประกาศว่าทางตัวเองก็จะยึดมั่นแนวทางของตัวเองโดยปรับภาษาของตัวเองให้เข้ากับมาตรฐานใหม่ได้อย่างไม่มีปัญหาอะไรฉะนั้นจึงไม่ต้องกังวลไป (ทาง Microsoft มี software ที่ออกมาแข่งกับ flash นามว่า Silver light)
นอกจากนี้ไฟล์แฟลชนั้นไม่ถูกเพียงสร้างขึ้นด้วยโปรแกรม flash อีกต่อไปมีอีกหลายโปรแกรมที่สามารถพัฒนาได้เช่นกัน อาทิ flex เป็นต้นที่ไม่เน้นการสร้างแอนิเมชั่นด้วยไทม์ไลน์แบบ flash สักเท่าไรนักเน้นเขียนโปรแกรมควบคุมเป็นหลักด้วย ActionScript 3.0 โดยปัจจุบันก็ออกมาเป็นเวอร์ชั่นใหม่และเปลี่ยนชื่อเป็น Flash Builder 4 แทน
แต่ถึงแม้ว่าจะมี ActionScript 3.0 แล้วก็ตาม แต่ ActionScript 2.0 ก็ยังไม่ได้ตายซะทีเดียวเนื่องจากว่ามีรูปแบบการใช้งานที่ง่ายและสะดวกและทำความเข้าใจสำหรับ designer ต่างๆได้ไม่ยากในการเขียนโปรแกรมพื้นฐานควมคุมอนิเมชั่นง่ายๆฉะนั้นการจะเลือกใช้ภาษาไหนขึ้นอยู่กับสโคปเนื้อหาของงานและความสะดวกของตัวผู้ใช้เป็นหลัก
เกล็ดความรู้เพิ่มเติม
- flash บนมือถือนั้น จะเรียกว่า flash lite โดยมือถือจะเล่นได้ต้องมี flash lite player ซึ่งบางรุ่นก็ต้องดาวน์โหลดเอง บางรุ่นก็แถมมาให้เลยนอกจากนี้ต้องดูด้วยว่า player นั้นเป็นเวอร์ชั่นอะไร เนื่องจากถ้าเป็น flash lite 1.0 จะต้องเขียน ActionScriptรูปแบบเดียวกับ flash 4 นั่นเอง ส่วน flash liteเวอร์ชั่นหลังๆ ก็จะสามารถทำงานได้เหมือน flash player บน pc โดยคำสั่งนั้นอาจจะน้อยกว่าในเวอร์ชั่นpc เท่าที่ระบบมือถือจะรองรับได้นอกจากนี้การพัฒนางานบนมือถือต้องใส่ใจเรื่องเมมโมรี่ที่มีอยู่อย่างจำกัดอีกด้วย
- ActionScriptเรียกย่อๆว่า AS หรือ as
- Flash เขียนเป็นภาษาไทยว่า แฟลช ไม่ใช่ แฟรช
Macromedia Flash 1 (พฤษจิกายน1996): แมคโครมีเดียเปลี่ยนแบรนด์ใหม่สำหรับ FutrueSplash Animator เป็น Macromedia Flash 1
Macromedia Flash 2 (มิถุนายน 1997): ปล่อย Flash Player 2 และเฟียเจอร์ใหม่ คือ object library
Macromedia Flash 3 (พฤษภาคม 31, 1998): ปล่อย Flash Player 3 โดยเฟียเจอร์ใหม่ได้แก่มูฟวี่คลิป, ใช้งานร่วมกับ จาวาสคริปต์ ปลั๊กอิน, การทำวัตถุโปร่งใส (transparency) และตัว stand alone player (ตัวที่ใช้เล่น flash เวลาเราเปิดไฟล์ swf)
Macromedia Flash 4 (มิถุนายน 15, 1999): ปล่อย Flash Player 4 โดยเฟียเจอร์ใหม่ได้แก่ เรื่องของตัวแปร, อินพุตฟิลด์, ActionScriptและ การสตรีมมิ่งไฟล์ MP3 (ถือเป็นเวอร์ชั่นแรกๆที่คนเริ่มเขียนเกมและงานอินเตอร์แอคทีพต่างๆ จาก flash เวอร์ชั่นนี้แต่รูปแบบการเขียนโปรแกรมยังไม่ถือว่าสมบูรณ์สักเท่าไรนัก อาทิเช่นการทำลูปบางครั้งก็ต้องใช้การเล่นเฟรมวน)
Macromedia Flash 5 (August 24, 2000): ปล่อย Flash Player 5 โดยเฟียเจอร์ใหม่ได้แก่ActionScript 1.0 (ยึดพื้นฐานของECMAScriptโดยมีลักษณะของภาษาคล้างคลึงกับ จาวาสคริปต์), ซัพพอรต์XML, การสร้างSmartclips (เวอร์ชั่นหลังคือ คอมโพเนนต์ (components)), รูปแบบ text ชนิด HTML และ ไดนามิกซ์เทกซ์ (dynamic text, เป็นฟิลด์ที่สามารถควบคุมได้ด้วยActionScript)
Macromedia Flash MX (เวอร์ชั่น6, 15 มีนาคม, 2002): ปล่อย Flash Player 6, โดยเฟียเจอร์ใหม่ได้แก่การรองรับ video codec (ชื่อ Sorenson Spark), คำสั่งวาดรูปเวคเตอร์ด้วย ActionScript (ActionScript vector drawing API)
Macromedia Flash MX 2004 (เวอร์ชั่น7, 9 กันยายน, 2003): ปล่อย flash player 7, โดยเฟียเจอร์ใหม่ได้แก่ ActionScript 2.0 ซึ่งได้ทำการออกแบบสำหรับการเขียนโปรแกรมเชิงวัตถุ (object oriented programming), behaviors, JSAPI, รองรับตัวอักษรชนิด alias, การสร้างอนิเมชั่นด้วย timeline effects, การจัดการเนื้อหาในรูปแบบของ slide พรีเซนต์ เช่นเดียวกับ PowerPoint, คอมโพเนนต์สำหรับเล่นไฟล์มีเดียต่างๆ (รองรับ MP3 และไฟล์วิดีโอแฟลชนามสกุล FLV), คอมโพเนนต์จัดการข้มูลเช่น DataSet, XMLConnector, Web, ServicesConnector, XupdateResolver, อื่นๆ) Apiสำหรับการเชื่อมโยงข้อมูล, พาเนลโปรเจกต์ (สำหรับแบ่งไฟล์ต่างๆเป็นหมวดหมู่) components เวอร์ชั่น2 และคลาสสำหรับการเคลื่อนที่ (Transition class libraries)
ป.ล.เนื่องจากเวอร์ชั่นนี้ ออกมาหลังจากเวอร์ชั่นMX ไม่นานมากนักและค่อนข้างอืดในการทำงานพอสมควร หลายๆคนจึงนิยมใช้ MX แล้วข้ามไปใช้เวอร์ชั่น8 ทีเดียวก็มี
Macromedia Flash 8 (13 กันยายน, 2005): Macromedia Flash Basic 8, มีเฟียเจอร์ใหม่คือเครื่องมือ flash ที่เน้นไปสำหรับกลุ่มคนใช้งานใหม่ที่ต้องการทำแค่การวารูปพื้นฐานง่ายๆหรืออนิเมชั่นและการอินเตอร์แอพทีพแบบง่ายๆ, ปล่อย Flash Player 8, โดยเวอร์ชั่นนี้มีข้อจำกัดในการซัพพอรต์ไฟล์วิดีโอ และกราฟฟิคระดับสูงและอนิเมชั่นเอฟเฟคต่างๆ , สำหรับอีกเวอร์ชั่นคือ Macromedia Flash 8 Professional นั้น ได้เพิ่มเฟียเจอร์ที่ดีกว่า ในเรื่องของคุณภาพ วิดีโอและการสร้างงานสำหรับมือถือ โดยเฟียเจอร์ใหม่ได้แก่การตกแต่งภาพด้วยฟิลเตอร์ (Filters) และ เบรนด์โหมด (blend modes) , การควบคุมความเร่งของการเคลื่อนที่แบบต่างๆสำหรับอนิเมชั่น (easing control), คุณสมบัติประเภท stroke (caps and joins) , โหมดการวาดแบบเชิงวัตถุ, การเก็บแคชภาพในรูปแบบของบิตแมพ (เพื่อความเร็วในการประมวลผล), ตัวอักษรในรูปแบบ anti-aliasing, วิดีโอ codec ใหม่ชื่อ On2 VP6, รองรับรูปแบบ วิดีโอที่พื้นหลังโปร่งใส (ถ่ายจากกรีนสกรีน หรือบรูสกรีน แล้วนำมาใส่เอฟเฟกต์พื้นหลัง),ตัวโปรแกรมแปลงและนำเข้าวิดีโอ ซึ่งแยกเดี่ยวๆมาต่างหาก, รองรับการจัด cue point สำหรับ FLV (เพิ่มจุดแต่ละช่วงวิดีโอที่สามารถควบคุมด้วยสคริปต์ได้), คอมโพเนนต์ระดับสูง สำหรับการควบคุมวิดีโอและตัวจำลองโปรแกรมบนอุปกรณ์มือถือแต่ละยี่ห้อแต่ละรุ่น
สำหรับเวอร์ชั่นนี้ถือว่าเป็นเวอร์ชั่นที่ค่อนข้างสมบูรณ์และใช้งานกันยาวนานพ อสมควรและถือว่าเป็นเวอร์ชั่นสุดท้ายสำหรับ Macromedia ก่อนที่จะถูกคู่แข่งที่แข่งกันมานานอย่าง adobe เทคโอเวอร์บริษัทไปซึ่งก็ขัดใจหลายๆคนที่ไม่ค่อยชอบ adobe สักเท่าไรนักแต่ถ้าในแง่ของผู้ใช้งาน ก็ถือว่ามีหลายๆเรื่องดีขึ้นทีเดียวอย่างเช่นการอิมพอรต์งานข้ามโปรแกรมกันได้ โดยเวอร์ชั่นนั้นคือ
Adobe Flash CS3 Professional (เวอร์ชั่น 9, 16 เมษายน, 2007): Flash CS3 ซึ่งถือเป็นเวอร์ชั่นที่อยู่ภายใต้ชื่อของ adobe. เฟียเจอร์ของ CS3 นั้นได้แก่การรองรับภาษา ActionScript 3.0 ที่หลายๆคนหลงรักและหลายคนเบือนหน้าหนีเนื่องจากมีการเขียนที่เปลี่ยนแปลงไปเยอะจากเดิมมากทีเดียว , การแปลงแอพพริเคชั่นทั้งชิ้นไปเป็นรูปแบบ ActionScript, การใช้งานร่วมกับโปรแกรมอื่นของ Adobe ได้ดีขึ้นอย่างเช่นAdobe Photoshop และ มีการวาดแบบเวคเตอร์ที่ดีขึ้น, มีหลายๆส่วนใกล้เคียงกับ Adobe Illustrator และ Adobe Fireworks มากขึ้น
หมายเหตุ ถ้าพัฒนางานด้วย flash cs3 หากไม่จำเป็นจริงๆ ไม่แนะนำให้เซฟกลับไปเป็นเวอร์ชั่น8 เนื่องจากความเร็วในการรันสคริปต์อาจไม่เท่ากันและอาจทำให้เกิดผลกระทบกับโปรแกรมที่เขียนได้
Adobe Flash CS4 Professional (เวอร์ชั่น 10, 15 ตุลาคม, 2008): เพิ่มการใส่กระดูกให้วัตถุได้, ควบคุมวัตถุด้วย 3D แบบพื้นฐานได้แอนิเมชั่นเชิงวัตถุ, เพิ่มประสิทธิภาพการจัดการตัวอักษรมากขึ้น, พัฒนาส่วนเพิ่มเติมสำหรับActionScript 3.0 โดย CS4 นั้นช่วยให้นักพัฒนาทั้งหลายสามารถสร้างแอนิเมชั่นอย่างมีประสิทธิภาพและรวดเร็ว ด้วยเฟียเจอร์ต่างๆที่ไม่มีในเวอร์ชั่นก่อนหน้านี้
สำหรับปัจจุบันนี้ (2009) ถือว่า flash ได้พัฒนามากพอสมควร โดยภาษา ActionScript 3.0 นั้น Adobe ได้ตั้งใจไว้ให้เป็นภาษาหลัก และได้แข่งกับ Microsoft ที่จะยึดภาษาของตัวเองเป็นมาตรฐานสำหรับ ECMAScriptเวอร์ชั่นถัดไปกันทีเดียว แต่ดูเหมือนว่า Microsoft จะชนะไปในการแข่งขันครั้งนี้ แต่ทาง Adobe ก็ได้ประกาศว่าทางตัวเองก็จะยึดมั่นแนวทางของตัวเองโดยปรับภาษาของตัวเองให้เข้ากับมาตรฐานใหม่ได้อย่างไม่มีปัญหาอะไรฉะนั้นจึงไม่ต้องกังวลไป (ทาง Microsoft มี software ที่ออกมาแข่งกับ flash นามว่า Silver light)
นอกจากนี้ไฟล์แฟลชนั้นไม่ถูกเพียงสร้างขึ้นด้วยโปรแกรม flash อีกต่อไปมีอีกหลายโปรแกรมที่สามารถพัฒนาได้เช่นกัน อาทิ flex เป็นต้นที่ไม่เน้นการสร้างแอนิเมชั่นด้วยไทม์ไลน์แบบ flash สักเท่าไรนักเน้นเขียนโปรแกรมควบคุมเป็นหลักด้วย ActionScript 3.0 โดยปัจจุบันก็ออกมาเป็นเวอร์ชั่นใหม่และเปลี่ยนชื่อเป็น Flash Builder 4 แทน
แต่ถึงแม้ว่าจะมี ActionScript 3.0 แล้วก็ตาม แต่ ActionScript 2.0 ก็ยังไม่ได้ตายซะทีเดียวเนื่องจากว่ามีรูปแบบการใช้งานที่ง่ายและสะดวกและทำความเข้าใจสำหรับ designer ต่างๆได้ไม่ยากในการเขียนโปรแกรมพื้นฐานควมคุมอนิเมชั่นง่ายๆฉะนั้นการจะเลือกใช้ภาษาไหนขึ้นอยู่กับสโคปเนื้อหาของงานและความสะดวกของตัวผู้ใช้เป็นหลัก
เกล็ดความรู้เพิ่มเติม
- flash บนมือถือนั้น จะเรียกว่า flash lite โดยมือถือจะเล่นได้ต้องมี flash lite player ซึ่งบางรุ่นก็ต้องดาวน์โหลดเอง บางรุ่นก็แถมมาให้เลยนอกจากนี้ต้องดูด้วยว่า player นั้นเป็นเวอร์ชั่นอะไร เนื่องจากถ้าเป็น flash lite 1.0 จะต้องเขียน ActionScriptรูปแบบเดียวกับ flash 4 นั่นเอง ส่วน flash liteเวอร์ชั่นหลังๆ ก็จะสามารถทำงานได้เหมือน flash player บน pc โดยคำสั่งนั้นอาจจะน้อยกว่าในเวอร์ชั่นpc เท่าที่ระบบมือถือจะรองรับได้นอกจากนี้การพัฒนางานบนมือถือต้องใส่ใจเรื่องเมมโมรี่ที่มีอยู่อย่างจำกัดอีกด้วย
- ActionScriptเรียกย่อๆว่า AS หรือ as
- Flash เขียนเป็นภาษาไทยว่า แฟลช ไม่ใช่ แฟรช



























 เป็นอย่างไรค่ะ…วาดกันได้ไหมเอ่ย…ลองพยามวาดบ่อยเดี๋ยวก็เก่ง ค่ะ
เป็นอย่างไรค่ะ…วาดกันได้ไหมเอ่ย…ลองพยามวาดบ่อยเดี๋ยวก็เก่ง ค่ะ
การนำข้อความที่ผู้อื่นเขียนไว้มาใส่ใน blog ต้องอ้างอิงแหล่งที่มาด้วย (วาดภาพปลา)
ตอบลบ